Mēs piedāvājam jums bezmaksas pakalpojumu izlasi dizaineriem. Šī ir pirmā iespēja, nākotnē plānojam to paplašināt, pievienojot jaunas sadaļas un rīkus.
Fonti
- Google fonti ir ikviena iecienītākā fontu bibliotēka. Ļauj atlasīt un lejupielādēt dažādus fontus visiem gadījumiem.
- 1001 bezmaksas fonts — fontu bibliotēka. Tajā ir vienkārša navigācija – fonti ir sakārtoti gan alfabētiskā secībā, gan pēc veida. Ir krievu fontu sadaļa.
- Fontstruct ir tiešsaistes fontu dizainers. Ļoti vienkāršs rīks, kas ļaus jums izveidot savu fontu. Jūs varat zīmēt ne tikai ar standarta kvadrātiem, bet arī ar citām formām - punktiem, noapaļotiem stūriem utt. Iesācējam tas ir ideāls instruments, lai izmēģinātu un redzētu tipogrāfiju darbībā.
- Font Squirrel ir viena no lielākajām fontu bibliotēkām. Turklāt varat augšupielādēt attēlu un iegūt tajā izmantoto fontu nosaukumus. Ir fontu veikals un pat apģērbu veikals ar logotipiem.
- Type light ir pilna funkcionalitāte fontu redaktors. Ļauj izveidot, rediģēt un konvertēt OpenType, TrueType un PostScript fontus. Nepieciešams lejupielādēt un instalēt. Bezmaksas versijai ir ierobežota funkcionalitāte salīdzinājumā ar bezmaksas versiju. Bet ar to pietiek, lai izveidotu vienkāršu fontu.
- Kas ir fonts ir tiešsaistes pakalpojums vietņu fontu atlasei. Mēs lejupielādējam fonta failu, norādām vietnes URL un skatāmies, kā lejupielādētais fonts izskatīsies vietnē. Ērts serviss.
- 1001 Fonts – fontu bibliotēka (vairāk nekā 15 000). Ērta navigācija – fontu var izvēlēties pēc izmēra, veida, tēmas, dizaina utt. Izvēlne ļauj pielāgot izvadi, kas ļauj redzēt katru fontu dažādās opcijās: lielums, stils utt.
- Font Flame ir tiešsaistes pakalpojums saderīgu fontu pāra izvēlei. Tas darbojas ļoti vienkārši - galvenajā lapā ir lapa ar diviem uzrakstiem, kas izgatavoti dažādos fontos. Ja jums tas patika, noklikšķiniet uz “Mīlestība”, ja nepatika, noklikšķiniet uz “Naids”. Pēc tam varat vēlreiz skatīt atlasītos. Noklikšķinot uz fonta nosaukuma, tiek atvērts Google fonti.
- Typecast – fonta izvēle prototipam. Varat redzēt, kā fonts izskatīsies jebkurā ierīcē. Ir nepieciešams identificēt dažādus teksta veidus - virsrakstus, pēdiņas utt. Varat izvēlēties burtveidolu, izmēru, stilu un iestatīt atkāpes. Savu nākamo lapu redzēsit instalētajos fontos. Liels pluss ir izkārtojuma izvēle (viena kolonna vai vairākas, dažādi bloku izkārtojumi).
- Vārdzīme — ļauj izvēlēties lietotāja datorā instalēto fontu tekstam, logotipam vai nosaukumam. Ievadot tekstu laukā, tas tiek rādīts dažādos fontos. Varat izvēlēties izmēru, reģistrēties, attēlot melnbaltu vai otrādi. Jums tīkamās opcijas tiek publicētas Twitter vai Facebook — pēc lietotāja izvēles. Var nosūtīt pa e-pastu.
Fonda fotoattēli
- Unsplash ir pastāvīgi atjaunināts fotoattēlu krājums. Kolekcijas ir sadalītas pa tēmām. Jūs varat atrast jebko, sākot no "afroamerikāņu" līdz "dabai". Katrai fotogrāfijai ir savs vērtējums, var redzēt labākos vai jaunos.
- FoodiesFeed – ēdienu fotogrāfijas. Attēli ir sadalīti kategorijās. Jūs varat izvēlēties labāko, ekskluzīvo, ikonas, maketus utt.
- Bezmaksas Refe Photos - milzīgs saraksts ar "Reālās dzīves" attēliem. Galvenokārt ainavu un dabas fotografēšana. Neērta navigācija, ritinot parādās visi fotoattēli galvenajā lapā.
- Little Visuals – kvalitatīvas ainavu un ēku fotogrāfijas. Varat lejupielādēt nedēļas laikā publicēto labāko fotoattēlu arhīvu. Fotoattēli ir marķēti ar atsaucēm, taču tie nav iedalīti kategorijās.
- Gratisogrāfija ir milzīga bezmaksas fotoattēlu bibliotēka. Visas fotogrāfijas ir sadalītas sešās tēmās: cilvēki, grimases, pilsētas, objekti, daba un dzīvnieki. Jūs varat meklēt pēc vārdiem.
- Death to the Fonda fotogrāfija – fonda fotoattēli. Jūs nevarat vienkārši skatīties un izvēlēties. Viņi veic atlasi mēnesi iepriekš un ļauj to lejupielādēt pēc e-pasta ievadīšanas. Arhīvs sver aptuveni 11 MB. Labākās fotogrāfijas un lejupielādes saite tiek nosūtīta pa e-pastu.
- Superfamous – liela fotogrāfiju kolekcija no neierasta leņķa. Komplekts mazs, bet interesants.
- Rakstu bibliotēka – raksti un faktūras. Komplekts diezgan liels, veidnes neparastas. Tos aizstāj ar ritināšanu un pakāpeniski. Varat redzēt, kā veidne izskatīsies visā ekrānā vai tā daļā.
- New Old Stock – vintage fotogrāfijas no arhīviem. Bezmaksas fotoattēlu ir maz, taču regulāri parādās jaunas.
- Pexels – liels skaits fotogrāfiju visiem gadījumiem. Tie ir sadalīti pa tēmām, ļoti viegli meklējami.
- Jay Mantri - liels fotoattēlu komplekts. Klasifikācijas kā tādas nav, var skatīt pa mēnešiem.
Krājuma grafika
- Brusheezy — bezmaksas otas, veidnes, faktūras un daudz kas cits programmai Photoshop. 12 kategorijas, katra ar apakškategorijām. Izvēle ir milzīga.
- Iconfinder – ikonas, gan maksas, gan bezmaksas. Varat lejupielādēt ICO, PNG, ICNS, SVG formātos.
- Brushez ir liela Photoshop otu kolekcija. Papildus tiem ir arī vektoru primitīvi, formas, veidnes, stili. Katra sadaļa ir sadalīta apakšsadaļās. Piemēram, otām ir vairāk nekā 20 kategorijas.
- Vecteezy ir vektorgrafikas bibliotēka, ieskaitot attēlus un ilustrācijas. Liels skaits kategoriju un milzīgs skaits grafiku.
- Iconbird ir ikonu meklēšanas pakalpojums krievu valodā. Varat ievadīt tēmu un iegūt ikonu kopu, vai arī varat pārlūkot pēc kategorijas.
- Icons8 ir krievu valodas pakalpojums, kas piedāvā vairāk nekā 42 000 ikonu par dažādām tēmām.
Infografikas
- Vizualize ir tiešsaistes pakalpojums infografikas “Par mani” izveidei. Būtībā izveido grafisku CV.
- Canva ir vienkāršs rīks jebkura dizaina izveidei. Ļauj noformēt prezentāciju, plakātu, ievietot ierakstus sociālajos tīklos, grāmatas, vēstules, materiālus un daudz ko citu. Viss tiek darīts pēc šabloniem, teksts mainās. Bet ir daudz veidņu, no kurām izvēlēties.
- Viegli – izveidojiet infografikas, pamatojoties uz veidnēm. Iebūvētais tiešsaistes redaktors ļauj mainīt dizainu, ievietot papildu elementus un mainīt tekstu.
- Infogram ir tiešsaistes pakalpojums infografiku un interaktīvu diagrammu izveidei. Ne visas funkcijas ir pieejamas, jums būs jāiegādājas konts.
- Visage ir vienkāršs rīks jebkura vizuālā satura (diagrammas, infografikas, emuāra attēli utt.) izveidei. Daudz veidņu, vienkāršs redaktors. Dažas funkcijas ir maksas.
- Gliffy ir tiešsaistes pakalpojums diagrammu izveidei. Redaktors darbojas pēc Microsoft Visio principa.
- Visme ir tiešsaistes rīks prezentāciju un infografiku veidošanai. Vairāk nekā 1000 veidņu. Redaktors ļauj pievienot tekstu (virsrakstus, sarakstus, citātus un parasto), animētu tekstu un logrīkus. Bezmaksas kontā varat to lejupielādēt kā JPG failu.
- Piktokarte - izveidojiet augstas kvalitātes grafiku - prezentācijas, infografikas vai drukātus materiālus. Augšupielādē dažādu izmēru PNG, JPG.
- Drawio ir ērts tiešsaistes pakalpojums diagrammu izveidei. Varat saglabāt dropbox un līdzīgos pakalpojumos vai diskā.
- Venngage – vienkārša infografiku, plakātu, reportāžu, sociālo tīklu materiālu u.c. izveide. Bezmaksas versijā tas nodrošina tikai saiti uz publikāciju. Jums ir jāmaksā par lejupielādi.
- Cacoo ir tiešsaistes pakalpojums diagrammu un vietņu karšu zīmēšanai. Iespējams, ka labākais pēc iespējām. Liels skaits rīku un veidņu. Varat eksportēt uz PNG, PDF, SVG, PPT utt.
- Creately ir tiešsaistes diagrammu veidošanas pakalpojums. Pieejams tikai publicēšanai. Par lejupielādi ir jāmaksā.
- Lucidchart ir tiešsaistes pakalpojums diagrammu un rasējumu izveidei. Ir iespējams importēt Microsoft Visio diagrammu. Eksports uz PDF, PNG un JPG. Pieejama maksas funkcionalitāte.
Krāsas
- Color Hunt – krāsu kombināciju izvēle. Varat izvēlēties līdz četrām krāsām. Ir gatavi risinājumi, no kuriem izvēlēties.
- TinEye — analizē vietni un parāda resursu sarakstu, kas izmanto vietnes attēlu.
- ColorZilla – ļauj izveidot krāsas un gradientus. Parāda tiem css rekvizītus.
- Adobe Color CC – krāsu shēmu izveide.
- Colicious — nospiediet atstarpes taustiņu un ģenerējiet jaunu krāsu.
- Krāsu shēma - krāsu shēmu izvēle. Ir versija angļu un krievu valodā. Ļauj izvēlēties vietnes krāsas. Ir precīzs regulējums un parāda krāsu kodu. Galu galā tas ļauj skatīt lapu izvēlētajā krāsu shēmā. Lielākā priekšrocība ir gammas skatīšana krāsu uztveres novirzes ziņā. Tas arī ļauj izvēlēties dažādu krāsu modeļus. Paletē saglabā Gimp, CSS, PNG utt. Ir krāsu pārveidotājs, lai pārveidotu no viena krāsu modeļa uz citu.
- Paletton ir rīks krāsu kombināciju veidošanai. Neatšķiras no krāsu shēmas.
- Pictaculous — analizē PNG, JPG vai GIF attēla paleti. Augšupielādējiet attēlu un iegūstiet visu tajā esošo krāsu komplektu.
- Hex Color Tool – krāsu izvēles rīks. Izmantojiet slīdņus, lai pielāgotu krāsu, un varat izvēlēties spilgtumu. Pēc tam izvēlētā krāsa tiek saglabāta. Jūs varat izvēlēties paleti.
- (Un)clrd ir pārlūkprogrammas spraudnis, kas noņem visas krāsas un atstāj vietni melnbaltā krāsā.
- BrandColors – lielākā oficiālo zīmolu krāsu kodu kolekcija. Atlasiet zīmola nosaukumu un lejupielādējiet tā krāsu nosaukumus, tostarp css failu.
- Colortyper - krāsu izvēle no neparasta leņķa. Ekrānā ir redzami daudzkrāsaini simboli, kas krustojas. Krustojuma rezultāts ir jauna krāsa. Izskatās interesanti.
Iedvesma
- Dribbble — lielākā dizaineru kopiena. Darbs, kopiena, komunikācija – šeit var atrast jebko.
- Freebble — veidnes un dizaini no Dribbble. Dažas lietas var lejupielādēt bez maksas, dažas var iegādāties. Jūs varat atrast SPS veidnes, dizainerus, ikonas, maketus, izstrādātas vietņu veidnes un daudz ko citu.
- Muzli - ikdienas dizaina iedvesma. Resurss dizaineriem ar neparastāko darbu piemēriem.
- Awwwards – dizaineru labākie sasniegumi. Organizēta kā kopienas balsošanas vietne. Tiek izvēlēta dienas, mēneša, gada uc vietne. Liels skaits dizainu, video, izstrādes.
- Design You Trust ir dizaineru kopiena, kas dalās ar jaunākajām tendencēm, jaunumiem, portfolio, dizainu un radošiem paziņojumiem.
- Tiešām labi e-pasta ziņojumi — milzīga labi izstrādātu e-pasta ziņojumu kolekcija. Jūs izvēlaties veidni un iegūstat tās html, css un js kodu. Varat mainīt tekstu, attēlus utt.
- Fubiz – publikācijas no dizaina un radošuma jomas. Jūs varat atrast fotogrāfijas, dizainu, grafiku, video utt. Viss ir sadalīts kategorijās.
- Designspiration ir Pinterest iedvesmotu dizainu kolekcija. Milzīgs skaits ideju un piemēru - tipogrāfija, logotipi, burti un daudz kas cits.
- Behance ir profesionāļu portfeļu kolekcija. Varat atstāt vakanci vai CV.
- Mobile-patterns – iOS un Android ekrānuzņēmumu bibliotēka. Viss ir sadalīts sadaļās. Jūs varat atrast daudzas idejas.
- One Page Love ir labāko tīmekļa lapu dizainu galerija. Jūs varat iegādāties veidnes un motīvus. Ir arī bezmaksas.
- Uispace ir resurss dizaineriem. Jūs varat bez maksas lejupielādēt psd, skici, fontus, maketus utt.
Grafiskais redaktors
- DAZ 3D - 3D modelēšana. Reģistrējieties un lejupielādējiet darbvirsmas lietojumprogrammu.
- Gimp ir bezmaksas Photoshop analogs. Ļauj pielāgot moduļu režģi, izveidot ceļvežus, strādāt ar slāņiem, pievienot efektus utt. Tas ir labs Photoshop bezmaksas aizstājējs. Tas ir paplašināms - jūs varat lejupielādēt papildu spraudņus.
- Blenderis - 3D modelēšana, animācija, renderēšana, skaņa, video. Ļauj izveidot spēles. Strauji augošs redaktors, ļoti populārs.
- Aviary ir tiešsaistes fotoattēlu rediģēšanas pakalpojums. Daudzas iespējas, tostarp sarkano acu efekts, izmēru maiņa utt.
- Pixlr ir tiešsaistes fotoattēlu redaktors un atsevišķs grafikas redaktors. Pēdējais izskatās pēc Photoshop. Saglabā diskā.
- BeFunky ir tiešsaistes fotoattēlu rediģēšanas pakalpojums. Efekti, kadri, grafika, retušēšana un daudz kas cits. Ir krievu valodas interfeiss.
- Inkscape ir pilnīgs atvērtā koda vektorgrafikas redaktors. Atbalsta SVG formāta iespējas - darbu ar formām, kontūrām, tekstu, rastra grafikas vektorizāciju utt. Papildus vektora attēlu apstrādei tas ļauj izveidot vietnes veidni un to izgriezt - ir pieejams modulārs režģis. Ļauj zīmēt fonus, banerus, vektoru logotipus utt.
- IconEdit2 ir ļoti vienkārša programma ikonu zīmēšanai. Ir filtri. Ļauj eksportēt attēlu Android un Apple ierīcēm. Varat pielāgot krāsu dziļumu, pagriezt un pielāgot ikonu. Atbalsta caurspīdīgumu, vairākus attēlus vienā ICO failā un anti-aliasing visos zīmēšanas rīkos.
- Falco GIF Animator ir programma kadru pa kadram animācijas un animētu ikonu izveidei. Resursā varat lejupielādēt daudzas dažādas programmas.
- Krita ir profesionāls atvērtā koda darbvirsmas redaktors. Pieejams dažādām OS.
- Boxy-SVG ir vektorgrafikas redaktors, kas līdzīgs Adobe Illustrator, Sketch un Inkscape.
- Photopos ir daudzfunkcionāla programma ar foto redaktora, grafiskā redaktora un datorgrafikas veidošanas aplikācijas funkcijām.
- 5Dfly ir bezmaksas sērijveida fotoattēlu apstrādes lietojumprogramma. Var izveidot slaidrādes, izmantojot PowerPoint. Jūs varat lejupielādēt PDF pārveidotāju atsevišķi.
- PaintStar ir bezmaksas attēlu redaktors. Saskarne ir ļoti līdzīga programmai Paint, taču tai ir vairāk iespēju. Piemēram, slāņi.
- PhotoScape ir vienkāršs fotoattēlu redaktors. Tam ir funkcijas spilgtuma un krāsu pielāgošanai, baltās krāsas balansam, fona apgaismojuma korekcijai, rāmjiem, baloniem, mozaīkas režīmam, teksta pievienošanai, attēlu zīmēšanai, apgriešanai, filtriem, sarkano acu efekta noņemšanai, krāsošanai, otai, klona zīmogam, efektu otiņai utt.
Html formātā fonta lielumam ir svarīga loma. Tas ļauj pievērst lietotāja uzmanību svarīgai informācijai, kas ievietota vietnes lapā. Lai gan svarīgs ir ne tikai burtu izmērs, bet arī to krāsa, biezums un pat ģimene.
Tagi un atribūti, strādājot ar html fontiem
Hiperteksta valodai ir plašs rīku klāsts darbam ar fontiem. Galu galā teksta formatēšana ir galvenais html uzdevums.
HTML valodas izveides iemesls bija teksta formatēšanas noteikumu parādīšanas problēma pārlūkprogrammās.
Apskatīsim tagus, kas tiek izmantoti darbam ar fontiem HTML un to atribūtiem. Galvenais ir tags . Izmantojot tā atribūtu vērtības, varat iestatīt vairākus fonta raksturlielumus:
- color – iestata teksta krāsu;
- izmērs – fonta lielums parastajās vienībās.
Tiek atbalstītas pozitīvas atribūtu vērtības no 1 līdz 7.
- seja — izmanto, lai iestatītu teksta fontu saimi, kas tiks izmantota taga iekšpusē . Tiek atbalstītas vairākas vērtības, atdalītas ar komatiem.
Tiek formatēts tikai teksts, kas atrodas starp pārī savienotā fonta taga daļām. Pārējais teksts tiek parādīts standarta noklusējuma fontā.
Arī html ir vairāki sapāroti tagi, kas norāda tikai vienu formatēšanas noteikumu. Tie ietver:
- — html iestata treknrakstu fontu. Tag darbībā līdzīgs iepriekšējam;
- — izmērs ir lielāks par noklusēto;
- — mazāks burtu izmērs;
- — slīpraksts (slīpraksts). Līdzīga atzīme ;
- — teksts ar pasvītrojumu;
- izsvītrots;- — rādīt tekstu tikai ar mazajiem burtiem;
- - ar lielajiem burtiem.
Vienkāršs teksts
Sīktēls
Sīktēls
Vairāk nekā parasti
Mazāk nekā parasti
Slīpraksts
Slīpraksts
Ar pasvītrojumu
Izsvītrots
Stila atribūtu iespējas
Papildus aprakstītajiem tagiem ir vēl vairāki veidi, kā mainīt fontu html. Viens no tiem ir vispārīgā stila atribūta izmantošana. Izmantojot tā rekvizītu vērtības, varat iestatīt fontu displeja stilu:
1) font-family — rekvizīts nosaka fontu saimi. Ir iespējams uzskaitīt vairākas vērtības.
Html fonta maiņa uz nākamo vērtību notiks, ja lietotāja operētājsistēmā nav instalēta iepriekšējā saime.
Rakstīšanas sintakse:
fontu saime: fonta nosaukums [, fonta nosaukums[, ...]]
2) font-size – lielums ir iestatīts no 1 līdz 7. Tas ir viens no galvenajiem veidiem, kā palielināt fontu HTML.
Rakstīšanas sintakse:
fonta izmērs: absolūtais izmērs | relatīvais izmērs | nozīme | procenti | mantot
Varat arī iestatīt fonta lielumu:
- pikseļos;
- Absolūtos skaitļos ( xx-mazs, x-mazs, mazs, vidējs, liels);
- Procentos;
- Punktos (pt).
Fonta lielums: 7
Fonta lielums: 24 pikseļi
Fonta lielums: x-large
Fonta lielums: 200%
Fonta lielums: 24 pt
3) font-style – nosaka fonta rakstīšanas stilu. Sintakse:
fonta stils: normāls | slīpraksts | slīpi | mantot
Vērtības:
- normāls – normāla pareizrakstība;
- slīpraksts – slīpraksts;
- slīps – fonts slīps pa labi;
- inherit – pārmanto vecāka elementa pareizrakstību.
Piemērs, kā mainīt fontu html, izmantojot šo rekvizītu:
font-style: inherit
fonta stils: slīpraksts
font-style:normāls
fonta stils: slīps
4) font-variant – pārvērš visus lielos burtus par lielajiem burtiem. Sintakse:
fonta variants: normāls | mazie burtiņi | mantot
Piemērs, kā mainīt fontu html, izmantojot šo rekvizītu:
font-variant: inherit
fonta variants:normāls
fonta variants: mazie burti
5) font-weight – ļauj iestatīt teksta biezumu (piesātinājumu). Sintakse:
fonta svars: trekns|treknāks|vieglāks|parasts|100|200|300|400|500|600|700|800|900
Vērtības:
- treknraksts – iestata html fontu uz treknrakstu;
- drosmīgāks – drosmīgāks attiecībā pret parasto;
- gaišāks - mazāk piesātināts salīdzinājumā ar parasto;
- normāls – normāla pareizrakstība;
- 100-900 – iestata fonta biezumu skaitliskā ekvivalentā.
font-weight:bold
font-weight:bolder
fonta svars: vieglāks
fonta svars: normāls
fonta svars: 900
fonta svars: 100
HTML fonta rekvizīts un fonta krāsa
Fonts ir vēl viens konteinera īpašums. Sevī tas apvienoja vairāku rekvizītu vērtības, kas paredzētas fontu maiņai. fonta sintakse:
fonts: font-size font-family | mantot
Vērtību var iestatīt arī fontiem, ko sistēma izmanto dažādu vadīklu etiķetēs:
- paraksts – pogām;
- ikona – ikonām;
- izvēlne - izvēlne;
- ziņu lodziņš – dialoga logiem;
- mazie paraksti – mazām vadīklām;
- status-bar – statusa joslas fonts.
Daudz ir rakstīts par tipa dizainu, īpaši par tā tapšanas vēsturi. Mēs esam lasījuši par daudzām fontu izveides metodēm. Bet kur tieši mums vajadzētu sākt? Ja esat dizainers vai ilustrators un šī disciplīna jums ir jauna, tad ar ko jums vajadzētu sākt?
Mēs atradām noderīgu informāciju, ko savācām no daudziem avotiem, un nolēmām to visu apvienot.
1. Sāciet ar īsu tekstu
Fonta izveide ir ilgs un rūpīgs darbs, tāpēc ir ļoti svarīgi skaidri saprast, kādam jābūt šim fontam.
Īsuma izstrādei noteikti būs nepieciešama izpēte un pārdomāšana. Kā tiks izmantots jūsu fonts: vai tas būs nepieciešams konkrētam projektam vai personīgai lietošanai? Vai ir kāda problēma, kuru jūsu fonts varētu atrisināt? Vai jūsu fonts iederēsies līdzīgu dizainu klāstā? Kas padara to unikālu?
Ir daudz iespēju. Fontus var izveidot, piemēram, īpaši akadēmiskiem tekstiem vai plakātiem. Tikai tad, kad zināt, kā jūsu fontu var izmantot, esat gatavs sākt dizainu.
2. Fundamentāla izvēle
Ir vairāki lēmumi, kas jāpatur prātā. Vai tas būs sans serif vai sans serif? Vai tas būs ar roku rakstīts teksts vai vairāk ģeometrisks? Vai fonts būs paredzēts tekstam un piemērots gariem dokumentiem? Vai varbūt tas attēlos tekstu radošā stilā un izskatīsies labāk lielākā izmērā?
Padoms: Tiek pieņemts, ka sans serif fontu dizains iesācējiem ir grūtāks, jo šādu fontu iespējas ir specifiskākas.
3. Kļūdas agrīnā stadijā
Ir vairākas nepilnības:
- Varat izlemt sākt ar rokraksta datorizēšanu, kas var būt noderīgs vingrinājums. Taču, tā kā rokraksts ir tik individuāls, jūsu fonts var nebūt veiksmīgs tā specifikas dēļ.
- Par pamatu nevajadzētu izmantot esošos fontus. Nedaudz pārstrādājot visiem jau pazīstamu fontu, jūs neizveidosiet labāku fontu un neattīstīsiet savas prasmes.
4. Izmantojiet rokas
Ir daudz materiālu par to, kā zīmēt fontus, izmantojot datorprogrammas, taču mēs ļoti iesakām vispirms to uzzīmēt ar roku. Mēģinot to izdarīt datorā, jūsu darbs būs daudz grūtāks.
Mēģiniet uz papīra izveidot skaistas pirmo burtu formas un tikai pēc tam sāciet darbu ar datoru. Turpmākos burtus var veidot, pamatojoties uz esošajām formām atbilstoši galvenajām iezīmēm.
Padoms: Ar roku parasti var uzzīmēt vienmērīgākas, precīzākas līknes. Lai padarītu to ērtāku, nebaidieties pagriezt papīra lapu tā, kā jums nepieciešams.
5. Ar kādām rakstzīmēm sākt

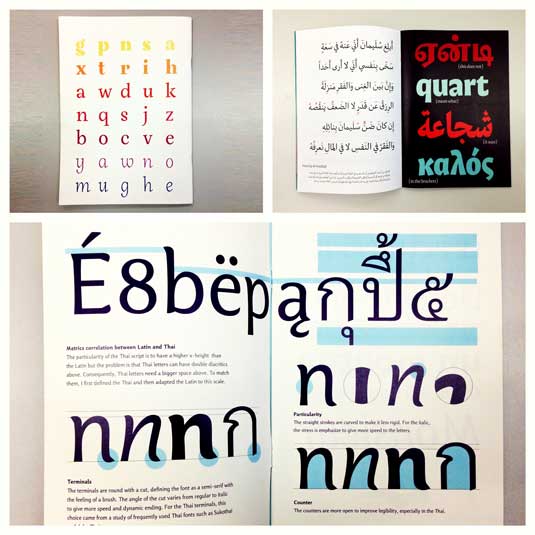
Vispirms izveidojot konkrētas rakstzīmes, varat iestatīt fonta stilu. Tad šie simboli tiks izmantoti kā ceļveži. Parasti “vadības rakstzīmes”, kā tās sauc, latīņu valodā ir n un o, un lielie burti ir H un O. Vārdu adhension bieži izmanto, lai pārbaudītu fonta pamatproporcijas (bet daži raksta šo vārdu kā adhencion, jo burts s var būt ļoti mānīgs).
6. Pārsūtiet fontu uz datoru
Ir daudzi veidi, kā pārsūtīt zīmējumu uz datoru. Daži iesaka izsekošanas programmas, taču daudzi izvēlas veikt šo darbu manuāli, lai viņiem būtu pilnīga kontrole pār punktiem un formām.
Daudzām programmām ir nepieciešams skaidrs un spilgts dizains, tāpēc, tiklīdz jums patīk fonts, izsekojiet tam ar smalku pildspalvu un aizpildiet formas ar marķieri.
Padoms: Ja apstrādājāt zīmēto fontu, kā aprakstīts iepriekš, varat vienkārši nofotografēt zīmējumu un strādāt ar to.
7. Programmas izvēle

Daudziem dizaineriem patīk izmantot Adobe Illustrator. Tas ir lieliski piemērots atsevišķu formu zīmēšanai un eksperimentēšanai. Bet vēlāk kļūst acīmredzams, ka tas nav piemērots fontu veidošanai. Vēlēsities strādāt ar programmu, kas ļauj strādāt ar burtu atstarpēm un vārdu veidošanu.
Lieliska programma ir FontLab Studio, taču arvien lielāku popularitāti iegūst jaunas programmatūras, piemēram, Glyphs un Robofont. Šīs programmas nav lētas, taču Glyghs Mac App Store ir "mini" versija ar dažām trūkstošām funkcijām, kas nav lieliski, jo šīs funkcijas ir svarīgas iesācējiem.
8. Programmu lietošana
Neaizmirstiet novietot burtu formu galējos punktus (augšā, apakšā, pa labi, pa kreisi), lai labāk kontrolētu procesu.
9. Vārdi
Kad esat pabeidzis visu darbu pie formu izlīdzināšanas, apskatiet, kā tas izskatās pilnā tekstā. Izvirziet mērķi analizēt, kā fonts izskatās rindā, rindkopā un tā tālāk. Un negaidiet, līdz esat pabeidzis visu alfabētu.
Viena no populārākajām fontu dizaina programmām. Pieejams operētājsistēmās Windows un Mac.
Programma ir pieejama operētājsistēmā Windows, tai ir intuitīvs interfeiss, un tā ir lieliski piemērota iesācējiem.
Vēl viens spēcīgs fontu redaktors no FontLab, kas ļauj izveidot jaunus fontus vai modificēt esošos. Pieejams operētājsistēmās Windows un Mac.
Šī programma darbojas operētājsistēmās Windows, Mac, Unix/Linux un ir tulkota daudzās valodās. Tas arī ļauj jums izveidot jaunus fontus un rediģēt esošos.
OpenType fontu redaktors, pieejams operētājsistēmās Windows un Mac OS X. Diezgan vienkāršs un satur pietiekamu skaitu funkciju.
Vēl viens bezmaksas rīks, ar kuru varat izveidot punktu fontus.
Bezmaksas izmēģinājuma versija ($ 9 par fonta lejupielādi) tiešsaistes rīks, kas ļauj izveidot fontus no ar roku rakstīta teksta.
Vēl viens tiešsaistes rīks (arī gandrīz 10 $ lejupielādei), kas ļauj izveidot fontu no ar roku rakstīta teksta.
Bezmaksas un diezgan jaudīgs fontu redaktors. Lieliski piemērots iesācējiem un tiem, kas nevēlas tērēt naudu programmatūras iegādei.
Šī lietotne ir pieejama iPad un Windows 8. Tā ļauj izveidot fontu no skices un rediģēt esošos fontus.
Bezmaksas rīks ierobežotu laiku. Ar to jūs varat izveidot fontus un lejupielādēt tos.
Bezmaksas tiešsaistes rīks, kas ļauj izveidot TTF un OTF fontus no ar roku rakstīta teksta.
Ir bezmaksas un premium versija. Programma darbojas operētājsistēmās Windows, Linux, Mac OS X un BSD.
Šajā raksta apmācībā es jums pastāstīšu, kā vietnei izveidot savu fontu, izmantojot ikonas, kuras izveidojāt pats. Viss, kas mums nepieciešams, ir vektorgrafikas izveides programma (Adobe Illustrator vai Inkspcape) un piekļuve internetam. Visus šim izmantotos attēlus, ikonas un css fontus varat lejupielādēt raksta beigās.
Šajā apmācībā mēs darīsim kaut ko vienkāršu. Pirmajai ikonai mēs uzzīmēsim parastu zvaigzni. Otrajai ikonai - ērglis ar burtu W iekšā. To ir diezgan viegli zīmēt, un jūs varat izveidot jebkuras formas un kombinācijas. Šiem nolūkiem es izmantoju ilustratoru.
Kad esat pabeidzis radošo daļu, jūsu darbs ir jāsaglabā SVG formātā. Noklikšķiniet uz “Saglabāt kā” un atlasiet faila veidu kā SVG. Tagad varat pāriet tieši uz fonta izveidi.


Šiem nolūkiem mēs izmantojam populāro un bezmaksas pakalpojumu IcoMoon.
Pirmā lieta, kas jums jādara, ir izveidot jaunu projektu, tāpēc noklikšķiniet uz izvēlnes augšējā kreisajā stūrī un noklikšķiniet uz "Jauns projekts". Pēc tam mēs ielādējam gatavos svg failus pēc noklikšķināšanas uz pogas “Importēt ikonas”. Pēc šo darbību veikšanas monitorā vajadzētu redzēt šādu attēlu:


Tagad mums ir iespēja mainīt katras ikonas kodu (mūsu gadījumā tas būs e600 un e601), mūsu fonta nosaukumu, CSS prefiksu un tā tālāk. Tas viss tiek darīts sadaļā “Preferences”. Tāpat mēs varam redzēt fontu darbībā, noklikšķinot uz saites “Iespējot ātro lietošanu”, kas ļaus mums iegūt pagaidu saiti uz mūsu fontu, kā arī iespēju skatīt kodu CodePen.


Kad esat visu konfigurējis, lapas apakšā noklikšķiniet uz pogas "Lejupielādēt" un lejupielādējiet arhīvu. Šajā arhīvā jūs atradīsiet savu fontu ttf, eot, svg un woff formātos + demonstrācijas lapu ar fontu.

Izmantojot ikonas vietnē
Tagad viss, kas mums nepieciešams, ir iekļaut CSS fontu, izmantojot @font-face, un norādīt citus parametrus (tie visi ir ierakstīti css failā jūsu lejupielādētajā arhīvā.
@font-face ( font-family: "wdm-eagle"; src: url("//yourwebsitename.com/fonts/wdm-eagle.eot"); , ( font-family: "wdm-eagle"; runāt: nav fonts-variant: normal line-height: 1; -izlīdzināšana: pelēktoņu ) .wdm-star:before ( saturs: "\e600"; ) .wdm-eagle:before ( saturs: "\e601"; )
Tagad mēs varam izmantot mūsu fontu HTML kodā, piemēram:
Tagam klases nosaukuma norādīšana mēs iegūstam savu ikonu.
Vai esat noguris no ikdienas vienmuļības, izmantojot parastos fontus? Vai varbūt jums ir kādas radošas idejas savam fontam un tā stilam? Ja jā, tad mēs vēlamies jums pateikt, ka, tā kā esat pietiekami pārliecināts un radošs, ir pienācis laiks sākt apmeklēt bezmaksas vietnes, kurās varat īstenot visas savas ar fontiem saistītās idejas. Jā, tieši tā, grafiskajiem dizaineriem tiešsaistē ir daudz resursu, kuros varat izveidot un noformēt savus fontus. Nākotnē varat tos izmantot savos projektos vai kopīgot tos ar citiem. Ir vērts atzīmēt, ka šobrīd ir milzīgs pieprasījums pēc jauniem un aizraujošiem fontu veidiem. Tici man, grafikas pasaulei vienkārši ir vajadzīgi talantīgi fontu izstrādātāji, un, ja tev tas padodas, tad ar to var arī papildus nopelnīt.
Mēs piedāvājam jums 10 bezmaksas resursu sarakstu ar rīkiem, kas palīdzēs jums kļūt radošam un izveidot jaunus radošus fontus.
Bird Font ir tiešsaistes rīks vektorgrafikas izveidei un rediģēšanai. Pakalpojums piedāvā importēšanas un eksportēšanas iestatījumus True Type Font (TTF), Embedded OpenType Font (EOF) un Scalable Vector Graphics (SVG). Vietnē varat izpētīt daudzas iespējas un rīkus dažādu vektorattēlu izveidei. Populārākās no tām ir līknes orientācija, kontekstuālās saišu aizstāšana, apgriešana, objektu pagriešana, fona maiņa un daudz kas cits.
Vietne ir īpaši izstrādāta fontu izveidei un piedāvā efektīvu platformu to noformēšanai. Resurss noderēs entuziastiem, kam patīk eksperimentēt ar fontiem un veidot jaunus veidus. Izmantojot FontStruct, varat izveidot fontus, izmantojot dažādas ģeometriskas formas, piemēram, flīzes vai ķieģeļu sietu. Turklāt šeit jūs varat atrast gatavus jaunus fontu veidus. Fonts, kas izveidots, izmantojot FontStruct, tiek saukts par FontStructions, un tos var instalēt vai ielādēt True Type Font (.ttp) failā. Tos var izmantot arī Photoshop, Mac/Windows lietojumprogrammās vai vietnēs un emuāros. Šī ir vietne, kuru patiešām ir vērts pārbaudīt.

Glyphr Studio ir fontu dizaina un rediģēšanas programma un rīks, kas piedāvā daudzas interesantas funkcijas. Programmā Glyphr Studio varat izveidot savas rakstzīmju ligatūras un glifus, izmantojot dažādus vektoru rediģēšanas rīkus, piemēram, pildspalvu un rādītāju. Viena no pakalpojuma priekšrocībām ir SVG koda importēšana no Inkscape un Illustrator. Šis rīks piedāvā divu ekrānu režīmu vienkāršai projektēšanai un rediģēšanai. Cita starpā Glyphr Studio atbalsta fontu failus, piemēram, True Type Font (TTF), Embedded OpenType Font (EOF) un Scalable Vector Graphics (SVG) fontu failus.

Vietne ir pārlūkprogrammas rīks bitkartes fontu izstrādei un rediģēšanai. Pakalpojums ļauj lejupielādēt vai augšupielādēt fontus viņu galerijā True Type Font failā.

MyScriptFont ir lielisks tiešsaistes rīks vektora fontu izveidei, pamatojoties uz jūsu rokrakstu. Viss, kas jums jādara, ir lejupielādēt veidni PDF vai PNG formātā un pēc tam to izdrukāt. Tālāk ar roku ierakstiet tajā tekstu, skenējiet to un augšupielādējiet vietnē (programma atbalsta JPG, PNG, PDF un citus formātus). Varat arī izmantot programmu Paint, lai rakstītu tekstu. Atšķirībā no citiem līdzīgiem rīkiem, MyScriptFont ļauj bez maksas skatīt un lejupielādēt ar roku rakstīto fontu Open Type un True Type formātos. Ar roku rakstītus fontus var izmantot grafikas programmās, apsveikuma kartītēs, logotipos, personīgās vēstulēs un citur.

FontForge ir tiešsaistes platforma bezmaksas fontu izveidei. Tam ir ērti lietojams lietotāja interfeiss un iebūvēta programma dažādu fontu salīdzināšanai. Izmantojot FontForge, varat izveidot un rediģēt fontus dažādos formātos, tostarp PostScript, SVG, True Type, Open Type un citos. Tāpat jūsu rīcībā ir pilns mācību grāmatas teksts, kas palīdz profesionālajā apmācībā fontu veidošanā.

FontArk ir tas, ko meklē katrs fontu dizaineris. Piekļuve pakalpojumam ir bezmaksas tikai ierobežotu laiku, taču patiesībā ir vērts to izmantot. FontArk ir uz pārlūkprogrammu balstīta programma un fontu rīku ģenerēšana ar iebūvētu šķidruma režģa sistēmu. FontArk dizaina un rediģēšanas rīki ir tas, kas izceļ vietni no tās laikabiedriem. Tā piedāvā lietotājiem reāllaikā vairākus glifus, rīkus rakstzīmju rediģēšanai un fontu noformēšanai, kā arī logotipus. Turklāt tas piedāvā daudzas citas funkcijas un atbalsta vairākas valodas.

PaintFont.com ir vēl viens lielisks rīks ar roku rakstīta teksta pārvēršanai vektora fontos. Vietnē ir plašs gatavu rakstzīmju kopums, kas klasificēts tādās kategorijās kā ligatūras, matemātika un pieturzīmes. Rīks piedāvā glifus un simbolus no dažādām valodām: japāņu, vācu, turku, ebreju, spāņu un citām.

Varat izveidot fontus vai augšupielādēt un modificēt savus fontus, izmantojot Fontastic pielāgotos rīkus. Pakalpojums piedāvā vairākas funkcijas, piemēram, krāsu pievienošanu vai mainīšanu, ēnu pievienošanu, tālummaiņas mainīšanu un sinhronizāciju vairākās ierīcēs. Vietnē ir arī milzīga vektoru ikonu kolekcija, ko var izmantot īstenošanai jebkurā jūsu dizaina projektā. Ērtības labad tie ir sakārtoti vairākās kategorijās. 
Šo pakalpojumu var saukt par ideālu vietu profesionāliem fontu dizaineriem un vienkārši amatieriem. Pakalpojumā ir vairāk nekā 20 parametri, kas ļauj eksperimentēt ar iebūvētiem glifiem. Tāpat šeit atradīsiet vairākas rediģēšanas un dizaina funkcijas, kas nākotnē tiks paplašinātas. 
Vēl daži resursi, kas jums varētu noderēt:
FontPunk.com ir bezmaksas tiešsaistes rīks stilu un vizuālo efektu pievienošanai, lai izveidotu vizuāli pievilcīgu fontu reklāmai, skrejlapai vai vietnei.
FontConverter.org- bezmaksas tiešsaistes fontu failu pārveidotājs.
Fontu vāvere ir bezmaksas tiešsaistes resurss ar tīmekļa fontu kolekciju, kas ir licencēta komerciālai lietošanai.
Secinājums
Tagad jūs zināt, ka izveidot savus fontus ir ļoti vienkārši, ja jums ir atbilstoši resursi. Dari-to-yourselferiem un hobijiem šie resursi ir noderīgi, lai apgūtu praktiskas iemaņas, piemēram, atzarošanu, līkņu pielāgošanu, strukturālo variāciju apgūšanu un glifu iepakošanu.
Dizains ir plašs okeāns, kas aug katru dienu. Jauni fontu veidi tiek izveidoti katru dienu vai veicot pielāgotas izmaiņas esošajos fontos. Fonti uzlabo teksta satura vizuālo pievilcību, un tāpēc dizaineri pastāvīgi meklē jaunus fontu stilus, lai padarītu savu darbu pēc iespējas svaigāku un novatoriskāku.